
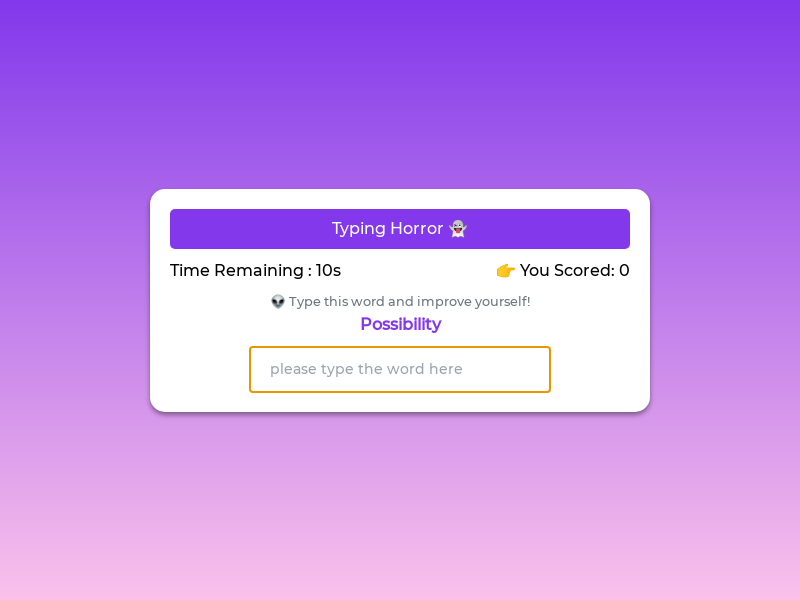
Day 1 - Typing Horror
Practice Typing Horror to improve your typing speed! The 10-second countdown keeps you hooked!
Visit here!
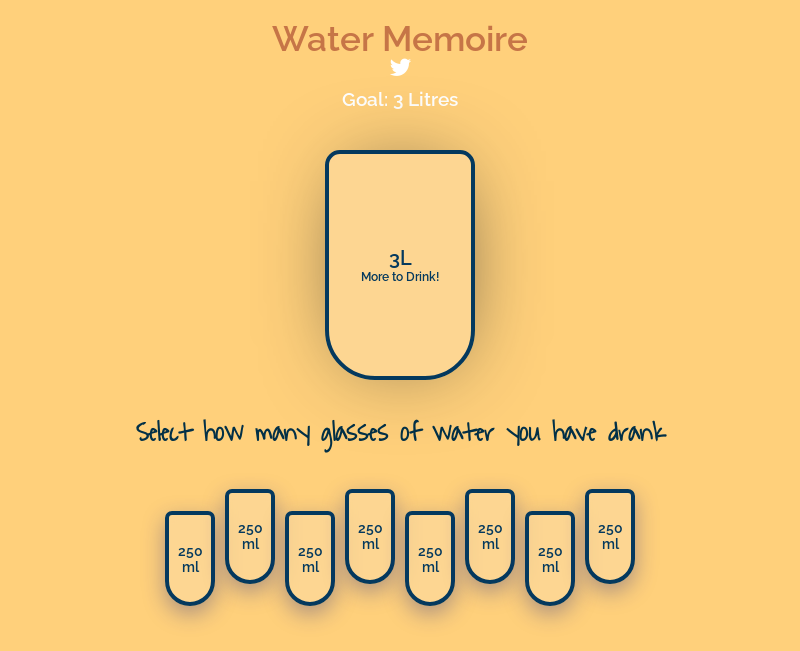
Day 2 - Water Memoire
Keep track of your drinking habits with Water Memoire and mark glasses of water you have drank
Visit here!
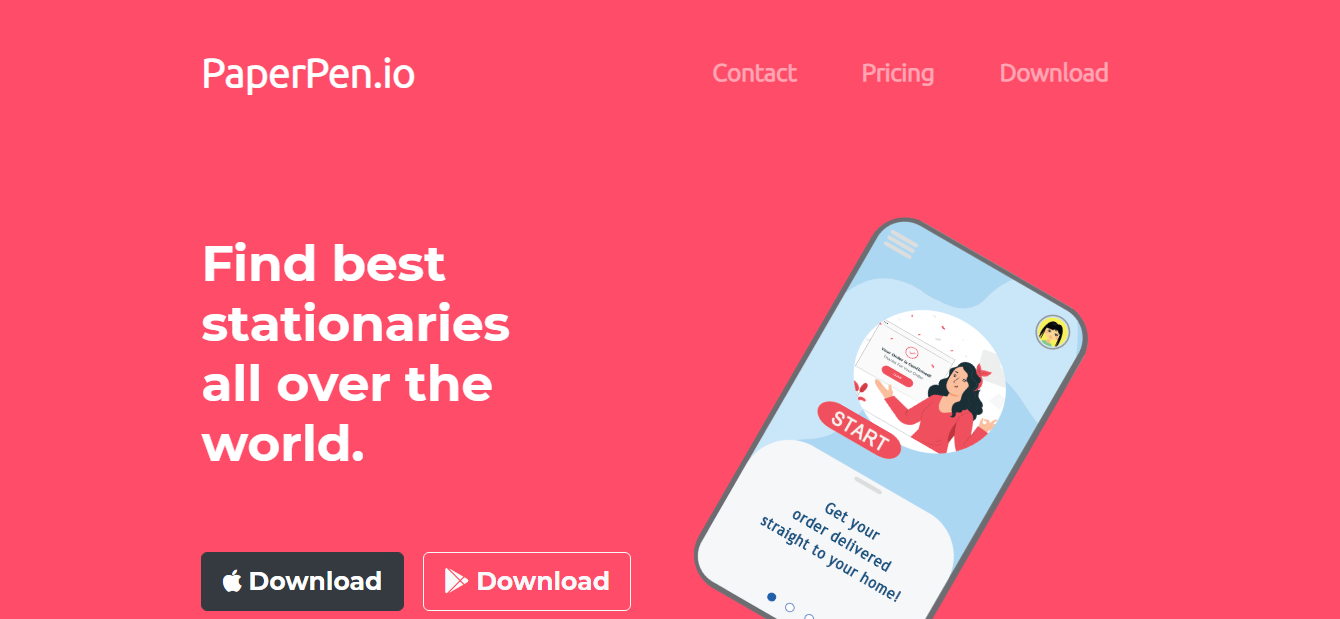
Day 3 - PaperPen
Find the best stationaries all over the world. Find the right supplies and all the stuff for your office!
Visit here!
Day 4 - Swipe Board
Swipe Board is an incredibly versatile study tool. It will help you in learning faster!
Visit here!
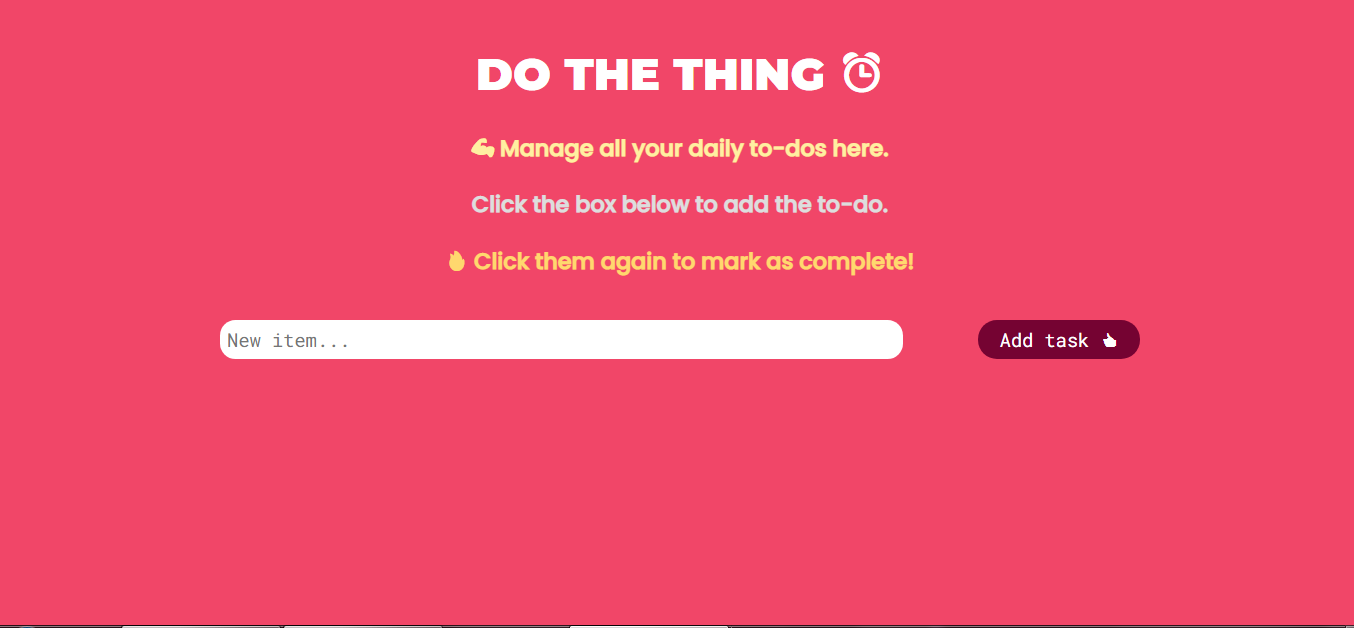
Day 5 - Do The Thing
Do the thing is a to-do list app with minimal UI. Manage all your daily to-dos here.
Visit here!
Day 6 - Note Binder
Note binder app helps you taking all your notes in one place. Keep your essential notes here!
Visit here!
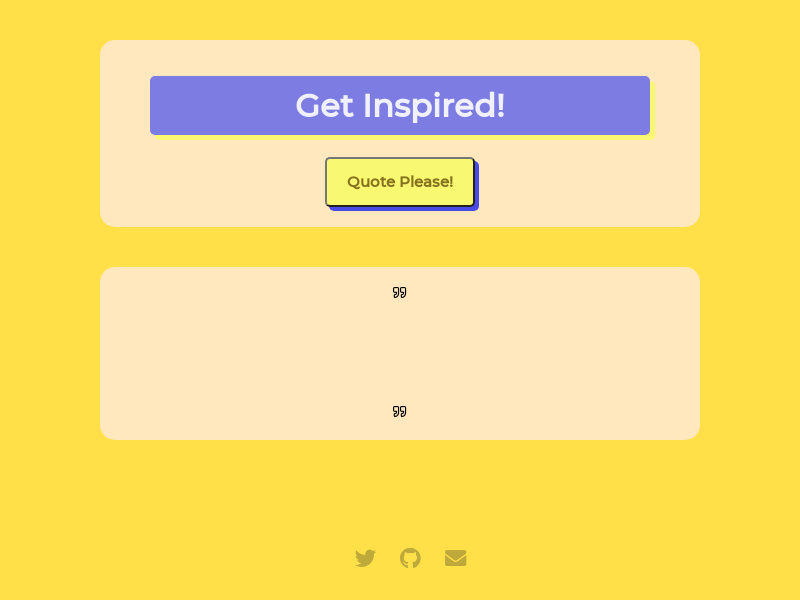
Day 7 - Get Inspired!
Get Inspired! is a web-app that keeps you motivated with awesome quotes by some famous people.
Visit here!
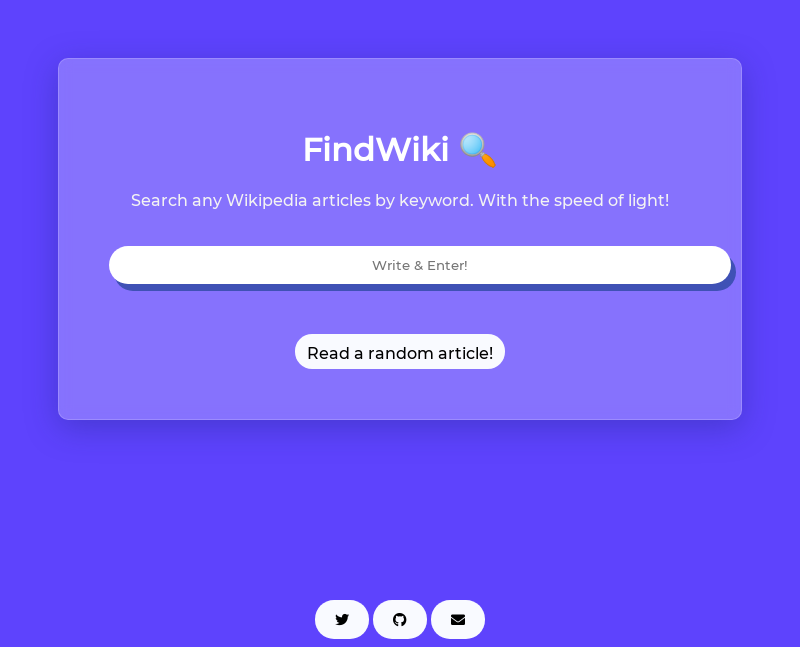
Day 8 - FindWiki
Want to get any Wikipedia articles with the speed of light by just putting a keyword? Try it out here!
Visit here!
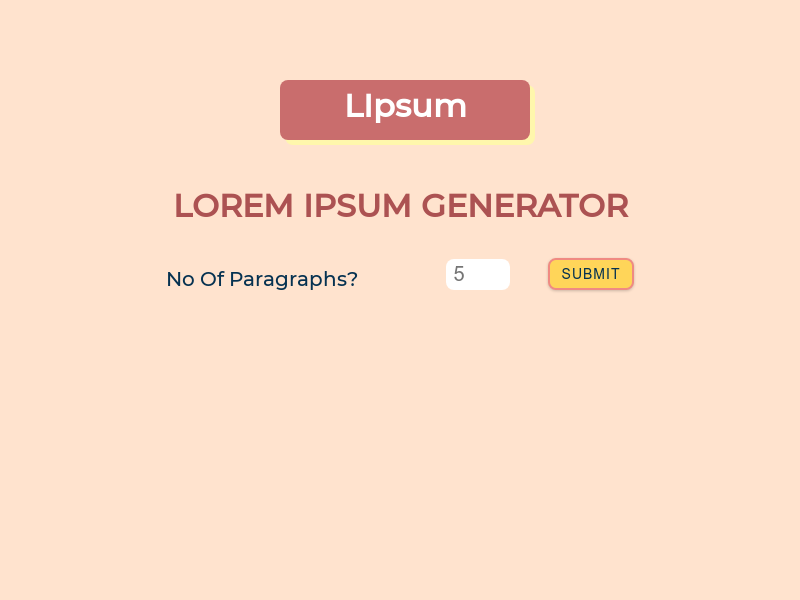
Day 9 - LIpsum
Are you tired of copying random articles on the web? Try out this simple Lorem Ipsum generator.
Visit here!
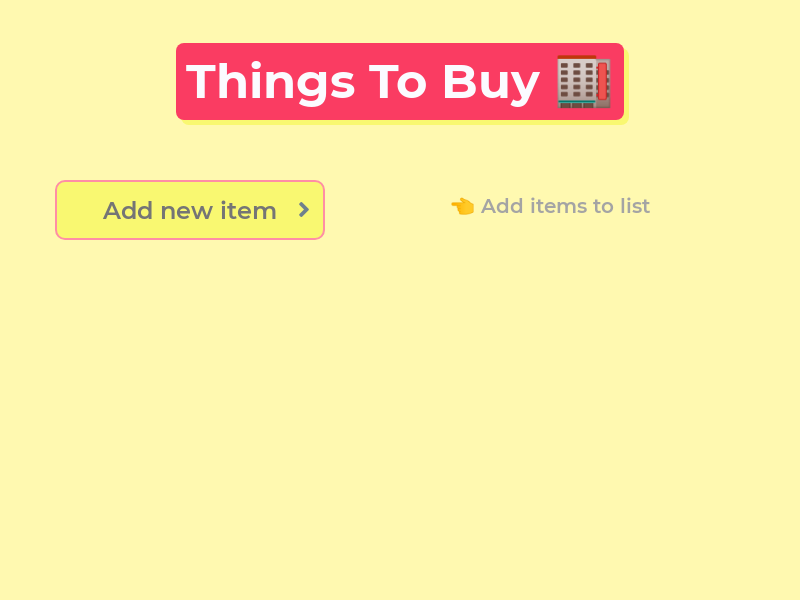
Day 10 - Snap Up
Snap Up - Your personal shopping list. Add all the essentials you want to buy right on your browser.
Visit here!
Day 11 - MyCalci
MyCalci is a simple and minimal calculator on the web. Calculate the numbers in seconds.
Visit here!
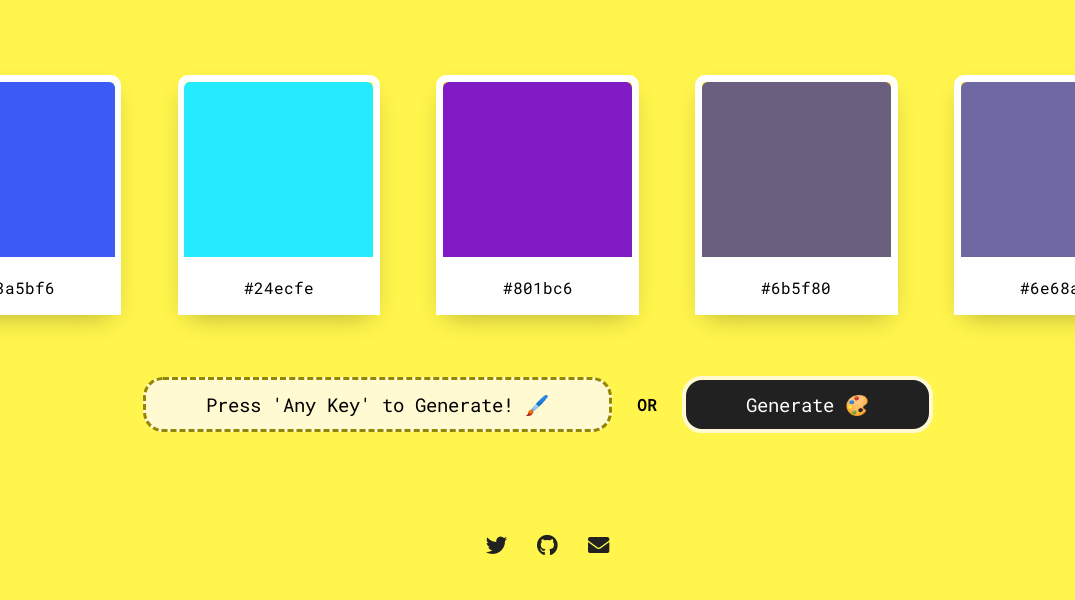
Day 12 - Random Blush
Random blush is a simple color generator that creates random colors in a simple click.
Visit here!
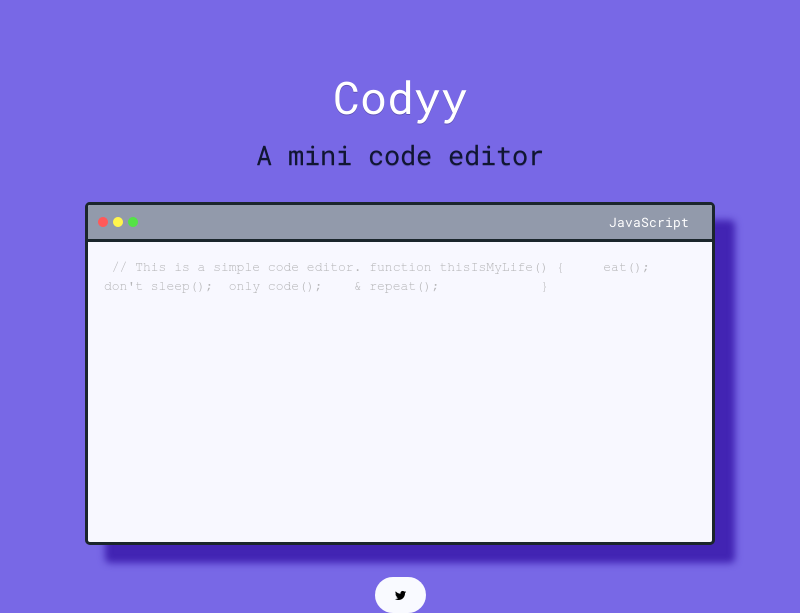
Day 13 - Codyy
Codyy is a mini code editor on the web with a simple UI. Write code with a nice syntax highlighting.
Visit here!
Day 14 - My Portfolio
This is my personal portfolio as a front-end web developer. Liked my projects? Connect me here :)
Visit here!